Algorithms for credit rating tend to be complicated. Having them implemented in a visual way lets us understand them better than having them in the code. We give the end users a free pass in designing the services. So it is crucial that those can then be easily integrated with other systems.

The domain
Credit rating is a process of expressing the risk of a potential transaction with an individual in a numerical value, which is called a credit score.
It is often associated with applying for credit cards, mortgages, or other types of bank loans. In fact, it is used in a significantly broader spectrum of fields, and in each one, it looks slightly different due to the specifics of the industry.
Besides loans, it affects the chance of renting a car, buying insurance, or signing a long-term mobile phone contract.
Today's post will look closely at the last example - the telecommunication domain. Using a simplified example, we will check if implementing such a scenario is suitable for delegating to a low-code tool such as Nussknacker.
A glance at the algorithm
We are considering a case of a telecommunication company selling long-term mobile contracts with a phone included in the offer. For the sake of this example we narrowed the procedure to the following assumptions:
- As input, we get the customer's details, sales channel, and contract type (whether it is a new one or a renewal of the existing one).
- We expect a scoring value between 0-100 per three different types of products as the output. Since the company sells many products, which significantly differ in the price we need multiple scorings.
- We trust existing customers more, therefore for renewals, we want to have higher scores.
- For clients migrating from another mobile network, we should check external service which provides additional scoring
- We have to verify the customer's profile in external services like the National Register of Debts or ACCIS (Association of Consumer Credit Information Suppliers). Scoring must be adapted to the result of those checks.
- The customer can occur in a company’s private allowlist or blocklist for some reason. In such a case its scoring should be accordingly 100 or 0.
The key aspect of this business process is that it has a synchronous nature. Evaluation of the credit score is a required step in the sales process, therefore it has to be calculated immediately. Fortunately, Nussknacker comes with a Request-Response processing mode, which allows for creating synchronous REST endpoints.
Hands-on experience
Let’s try to implement the said algorithm in Nussknacker Designer.
If you haven’t used Nussknakcer before you might want to refer to Key Features and Intro during the exercise.
Setup
To set up a local environment in Docker, we will use a docker-compose based project that I have prepared. It is available at https://github.com/TouK/nussknacker-credit-rating-example.
Besides Nussknacker Designer, the demo consists of the following components:
- externalservices - simple application in Python simulating other services our system might need to call
- influxdb - Nussknacker’s metrics are stored in it
- grafana - visualizes those metrics
- nginx - reverse proxy server
Clone the repository and go into its directory and run:
After a while, the Designer should be available on http://localhost:8081. When it asks for a username and password type admin:admin.
*** This setup is for non-production use cases only, as Nussknacker uses an embedded engine! For production setup, choose the Lite engine which runs on Kubernetes. See more at LiteArchitecture ***
Designing the scenario
Start with creating an empty scenario with the green “NEW SCENARIO” button, and give it the name “credit-rating”.
After that, click “CREATE” - and you are ready to go.
Using drag-and-drop components from the panel on the left, try to build the scenario from scratch on your own, or import it using the “Import” button in the right panel (choose the “credit-rating.json” file which you can find in the repository).

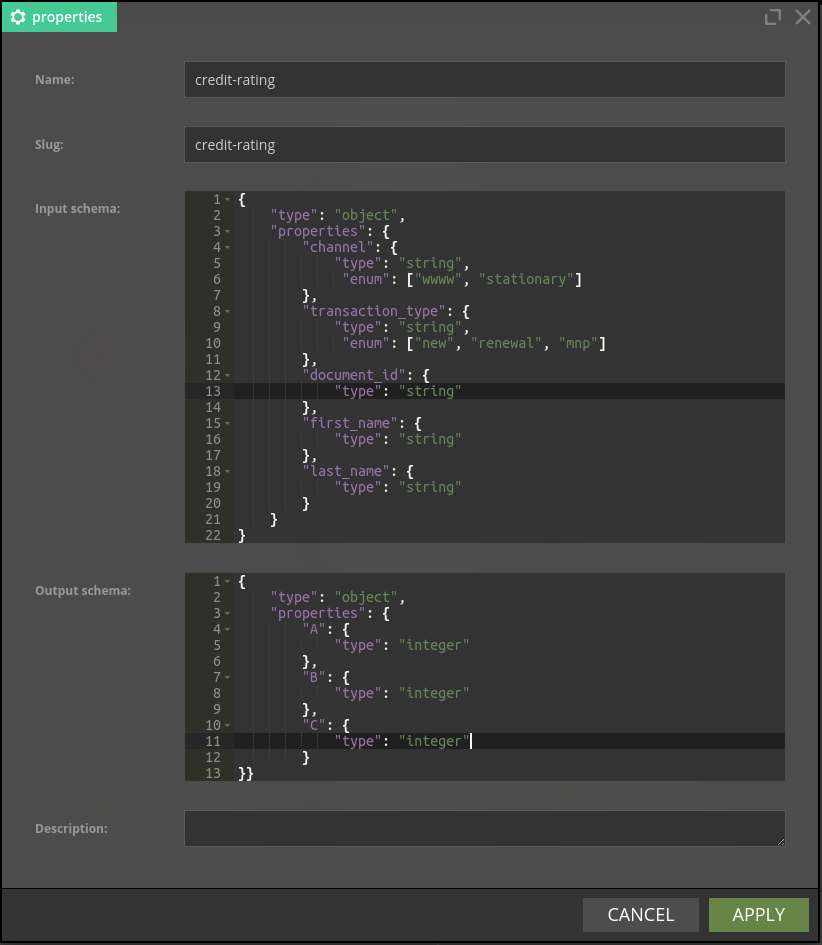
Remember to define Input and Output schemas, which stand for our API. You can find them in the form in “Properties”, available in the right panel.

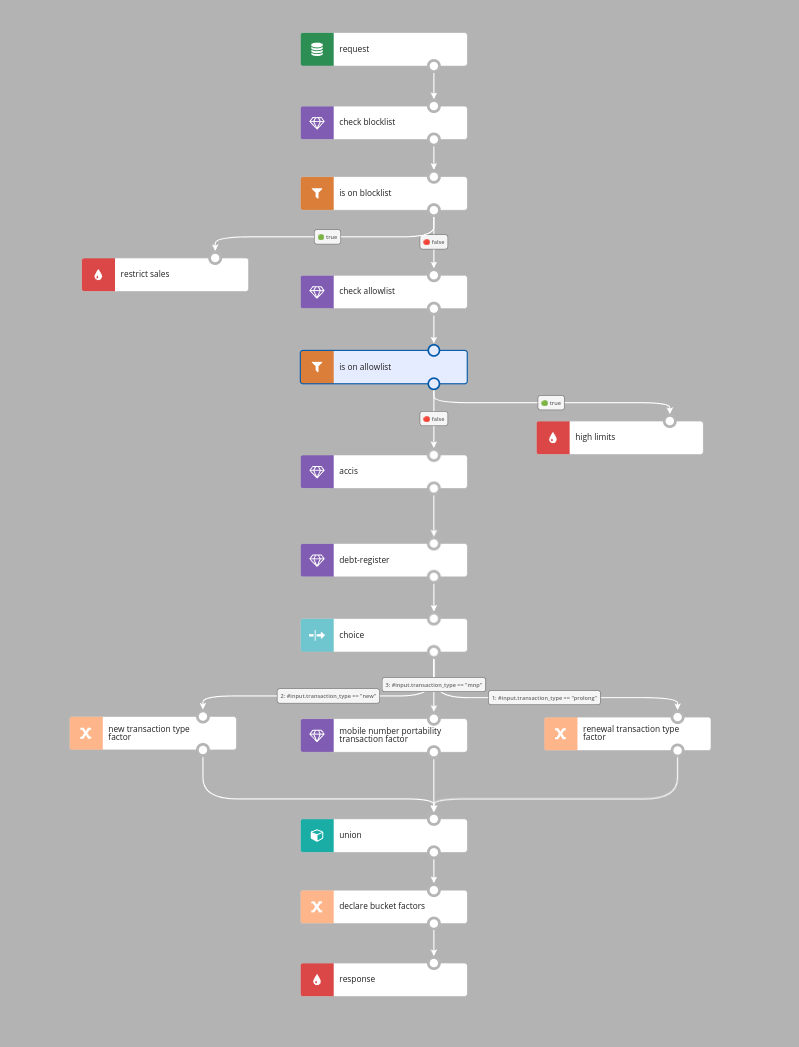
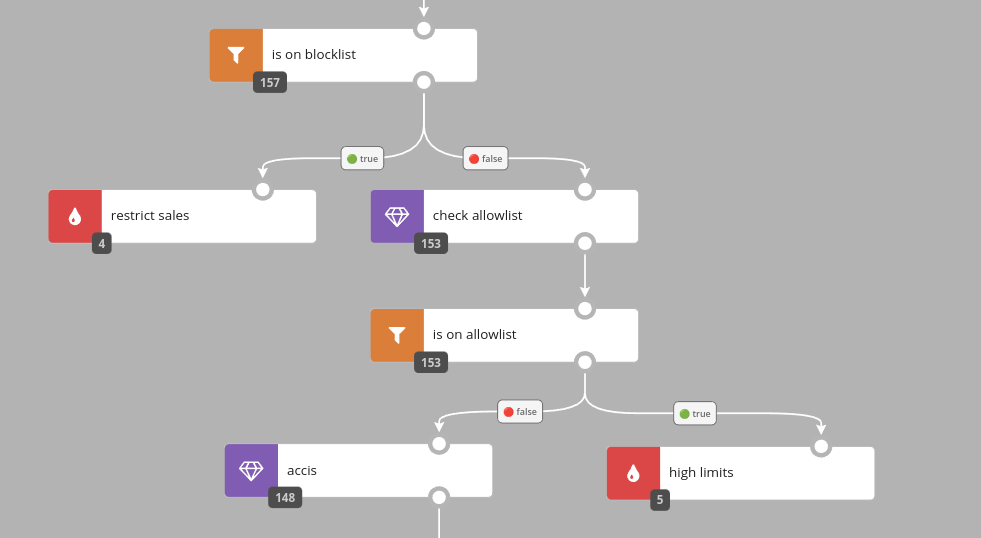
As you can see, the scenario consists of multiple types of nodes. Some of them are parametrized with expressions in SPeL language.
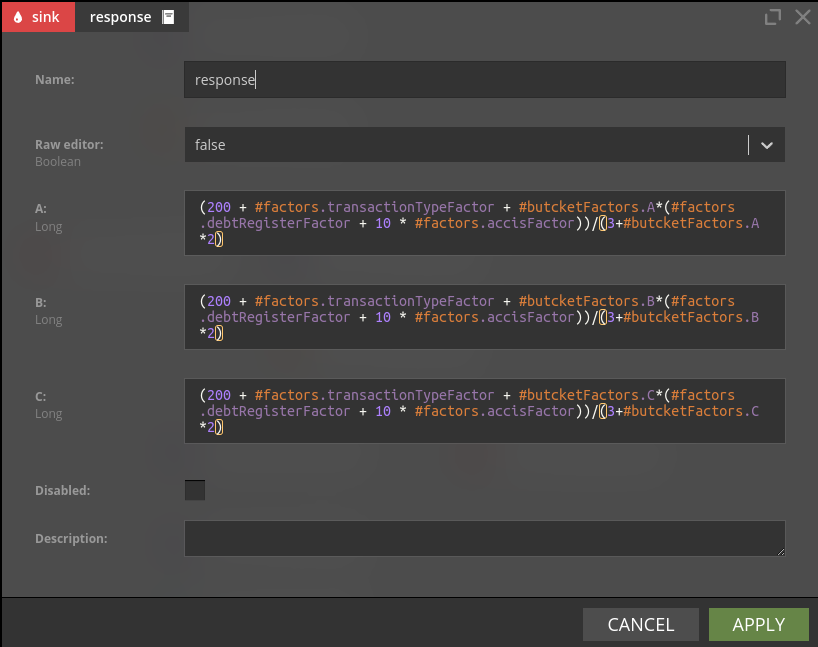
E.g. “response” node, where final scoring is calculated looks like this:

Deploying and consuming the service
After deploying the scenario with the “deploy” button on the right, when the status changes to Running, your service is ready to handle the traffic. The HTTP service is exposed on http://localhost:3181/scenario/credit-rating/ and accepts POST requests.
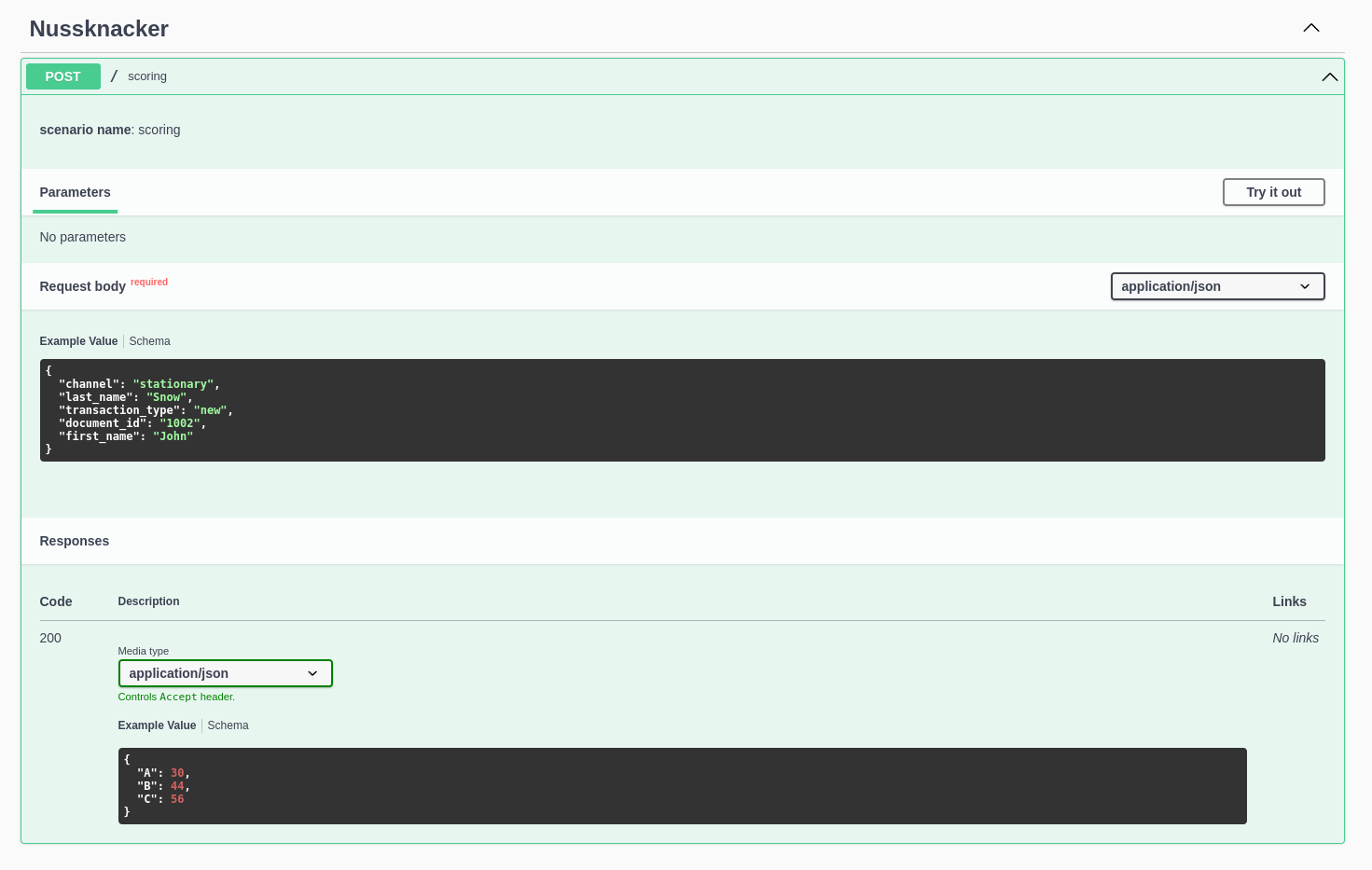
The API of each deployed scenario is described in the well-known OpenApi format available under /definition subpath, in this case, http://localhost:3181/scenario/credit-rating/definition . Not only that but the running scenario is also bundled with Swagger-UI - which is a web application that visualizes the API and allows users to interact with it easily. It’s served under <slug>/swagger-ui path.
Let’s finally invoke our service, by executing from the command line:
curl -X 'POST' \ 'http://localhost:3181/scenario/credit-rating/' \
-H 'accept: application/json' \
-H 'Content-Type: application/json' \
-d '{ "channel": "stationary", "last_name": "Snow",
"transaction_type": "new",
"document_id": "1004",
"first_name": "John"
}'
Or alternatively, from the browser using mentioned earlier Swagger-UI. Visit http://localhost:3181/scenario/credit-rating/swagger-ui - press the “Try it out” button, and then the “Execute” button. The results will be shown below.
Execute a couple of more requests, and try to experiment with request data, especially with the channel, transacition_type, and document_id fields. Document with id 1002 is on the allowlist and with id 1005 on the blocklist.

Understanding how many requests passed through a given scenario node can be very important knowledge in our business and also handy during debugging. Come back to the Designer application and click the “counts” button on the right. Nussknacker will visualize the number by each node which represents the sum of entries to a given node during a specified period.

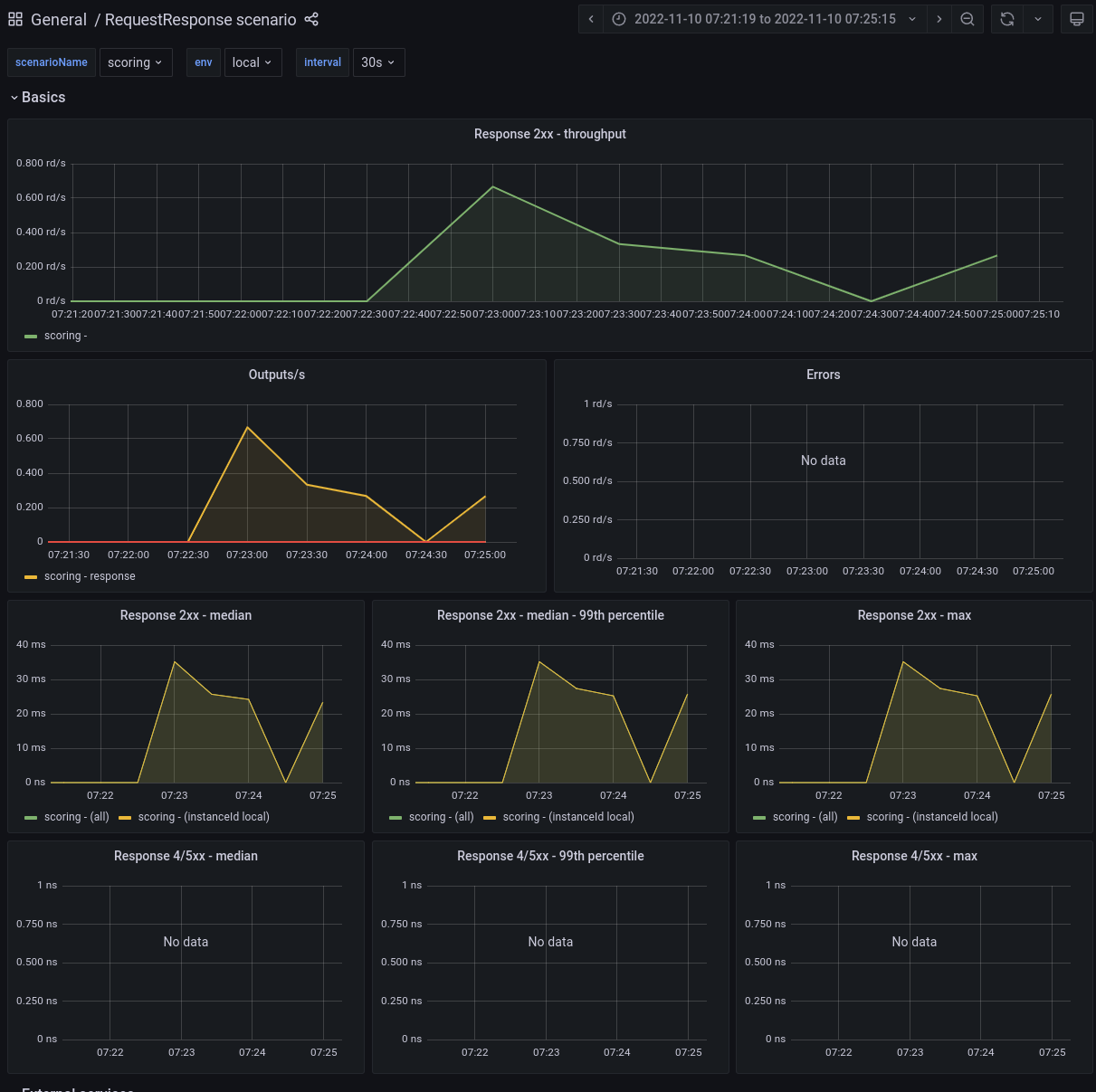
Even the most production-ready application is not bullet-proof, therefore measuring things is very important. Nussknacker comes with a dedicated Grafana dashboard which is available through the “metrics” button in Designer. You can find there median of the response time of your scenario, divided into both successful and failed invocations, as well as the whole throughput of the scenario. Metrics of the external services that our scenario invokes are also collected and available in this dashboard.

Cleanup
When you end playing with Nusskancker execute the command to terminate running docker containers.
Afterword
Do we need low-code for that?
As we have said in the beginning, the above example is simplified. In the actual use case, we would have much more forks in our diagram, as there should be more conditions to validate and more data enrichments from multiple external sources. Factors and wages in the algorithm would be calculated with more sophisticated formulas, some of which might need to call external statistical or machine-learning models. Read more about how Nusskancker approaches ML-based solutions here.
Tuning such algorithms is a process of introducing and testing many changes that should be implemented quickly.
We believe that the best option is to let domain experts work directly on it. Hiring IT engineers for that is very expensive and it can be a not-so-attractive job for them since it gets repetitive (new products that need to be handled in the algorithm occur all the time, and data scientists bring in new features again and again).
Outsourcing it to IT is also time-consuming and causes a time-to-market increase, which consequently lowers the sales process's efficiency.
Since domain experts have little or no programming experience, it is crucial to hide technical details of e.g. integrations with other services. Please notice that in our example, each of the external services is implemented differently (HTTP method, parameters type), and yet in Nussknacker, they are handled in a unified way by Enricher components with no technical parameters.
Algorithms for credit rating as well as in other domains tend to be complicated, therefore having them implemented in a visual way lets us understand them better than having them in the code. But since we give "non-IT" users carte blanche to design the services, it is crucial that they can then be easily integrated with other systems. They have to conform to industry standards which in the case of HTTP services is the OpenApi definition.